Image alt text is a small bit of copy that can make a big difference to your SERP ranking in SEO. Including it in your visuals helps Google understand your content more clearly and makes it accessible to people with visual impairment. Well-optimized alt text has several benefits for SEO that we will discuss below.
What you will learn
- How alt text works and why Google may see it as an important ranking factor
- How to write alt text the right way and avoid common mistakes
- What alt text looks like in action
What is image alt text in SEO?
Alt text also known as an alt description or alt tag is a text snippet describing an image and its contents. It is invisible in the image or surrounding text and only appears as the so-called alt attribute, a piece of HTML code. You'll only see it if the image fails to load correctly.
Alt tags serve two important purposes:
- Making it easier for Google to decipher the image and understand its context
- Letting screen reader users and visually impaired people understand the image
Note that an alt tag isn't the same as an image caption.
An image caption is a visible piece of text typically placed under an image to describe the image. At the same time, alt attributes offer alternatives to the image if the page doesn't render it.
Why is image alt text important for SEO?
Alt text benefits your SEO efforts by letting Google's crawlers understand and index an image to determine how it fits into the content around it. This is crucial because search engines can't actually see the image, so this is the only way for them to understand it.
Google prefers well-optimized images for accessibility.
Adding alt text is the first recommendation in Google's accessibility guidelines, as screen readers rely on it to describe images to users. Without it, the user would only hear the word, "image," so leaving an empty alt attribute is not recommended.
With the above in mind, you shouldn't ignore alt text if you want to climb SERPs.
Does alt text on images help SEO?
Yes. Image alt text is an important ranking factor which also helps your visuals appear higher in Google Images if someone searches for the related term. Adding image alt text helps communicate context to search engines.
Google's primary goal is to show every user the most relevant results for the given search term. It does this by examining every aspect of your content to make sense of it and see if the searcher will find the answers they're looking for.
Alt text makes this easier by giving more context to your content.
It helps search engines see that you didn't just use a random image, but one that is contextual and enhances the content's value.
As a result, search engines find your page more relevant to the topic.
While the absence of images might not hurt your SEO directly, adding them with alt text can be beneficial. As explained by Google's John Mueller:
"It’s not the case that we would say a textual webpage has more value because it has images. It’s really just we see the alt text and we apply that to the image, and if someone searches for the image we can use that to better understand the image."
Mueller also stated that you don't need to add alt text if your image is purely decorative.
It still doesn't hurt to do it, though, especially if you include appropriate alt text that fits nicely into the surrounding content and contributes to the user experience of people with visual impairments.
How to write image alt text for SEO
Your alternative text must be optimized for both search engines and users reading your content. Here are 4 ways for writing alt text for image SEO:
Describe the image accurately
The most important aspect of alt text is accuracy — you must explain the image's contents as if you were describing them to a visually-impaired person. Make sure to use descriptive alt text and choose your words wisely.
Take the following image as an example:

It's not enough to just write "students graduating," even though that's the essence of the image. You must go into more detail so that someone who can't see the image can visualize it properly.
With this in mind, good alt text for the following image would be something like:
"College students throwing graduation caps in front of a university."
When writing alt text, examine the image thoroughly and consider the details you'd need to understand it if you couldn't see it.
Stay concise and informative
Balance is key when it comes to alt text — you need to provide just enough information without going overboard and including unnecessary details. Remember that the main point is to inform search engines and users about what they'd see; nothing more, nothing less.
It can be easy to get carried away if you're adding appealing images, such as this one:

You might be compelled to write alt text like:
"A group of five friends on a trip unwinding at a camping site and watching the sunset surrounded by beautiful nature overlooking a lake."
While the text does paint a wonderful picture, it's too long-winded. A better alternative would be:
"A group of people sitting on a hill under a sunset."
Such alt text provides enough details without presumptuous claims ("friends," "camping site," etc.) or flowery constructions ("beautiful nature").
It's also worth remembering that you shouldn't add "image of" or similar to your alt text. It's implied that the text describes the image, so there's no need to state it explicitly.
Screenshots are the only exception here, which we'll elaborate on when discussing some examples of alt text later on.
Avoid keyword stuffing
Keyword stuffing has been one of the main deadly sins of SEO since 2011, when Google made a major algorithm change to fight content farms — sites that tried tricking search engines by packing their content to the brim with keywords without providing any value.
Google's policies extend to alt text, so don't try to rank higher by filling the alt attribute with a bunch of keywords. Not only will it not work, but you might also be penalized.
In the example of the above sunset image, keyword stuffing would look something like this:
"nature, greenery, mountains, sunset, friends, fun, relaxing"
Imagine how this would sound to visually impaired users listening to a screen reader. It's certainly not the type of experience Google wants to provide, so make sure the text is descriptive instead of robotic and random.
Use proper formatting
Your alt text must be properly formatted for accessibility's sake. Screen readers can't distinguish alt text from the surrounding content on the web page, so you need to make it clear.
Luckily, this isn't hard to do — all it takes is a full stop at the end of the alt text separating it from other content.
Image alternative text needs to have a period "." at the end to help screen readers and visually impaired folks distinguish it from image captions or the blog text.
There's also been a lot of talk about whether you should hyphenate alt descriptions — the answer is "no." Hyphenation is only used for the image file name, not alt text and image captions.
To ensure there's no confusion, here's an example of proper formatting of different attributes for the following image:

- Image file name: "ford-explorer-SUV"
- Alt text: "A white Ford Explorer parked on the highway in a valley."
- Image caption: "Ford Explorer in the Valley of Fire Road."
Consider context and relevance
While there's nothing wrong with decorative images that increase your content's visual appeal, you should always aim for those that are contextually connected to the text around them. They help your content flow more naturally and add genuine value to it.
By extension, this also means that your alt text should not only be relevant to the image itself but also to the surrounding paragraphs.
Let's say you were writing about wildlife in Thailand. An image showing an Asian elephant placed under the relevant heading would provide more value than a generic drone shot of an exotic beach.

In this case, proper alt text would be something like "two Asian elephants and a human near water."
It's good practice to add images after completing the article. You'll get a bird's eye view of your content and can decide which images would complement your post the best and where you should place them.
5 examples of image alt tags
To show you how the above tips work in action, here are 5 examples of alt text in images:
"Round sunglasses with a leopard frame and dark gray lenses."

This is a good image tag if you're writing alt text for product reviews or similar content. If you're talking about a specific brand, make sure to mention it in the alt text alongside relevant keywords.
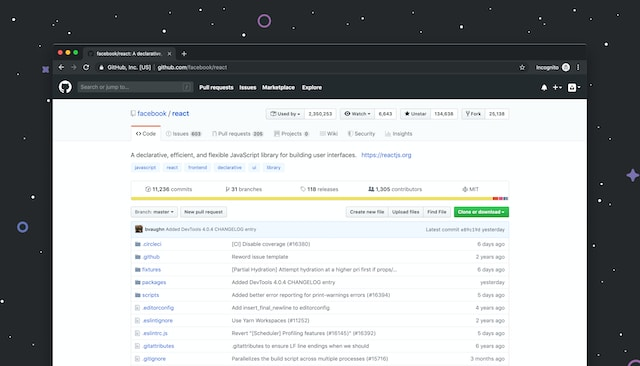
"GitHub screenshot showing a JavaScript library for building user interfaces."

As mentioned, you shouldn't add "image of" to alt text unless you're using a screenshot, in which case pointing it out can help those using assistive technology visualize the image better. Such text can be used when you're writing how-tos and tutorials.
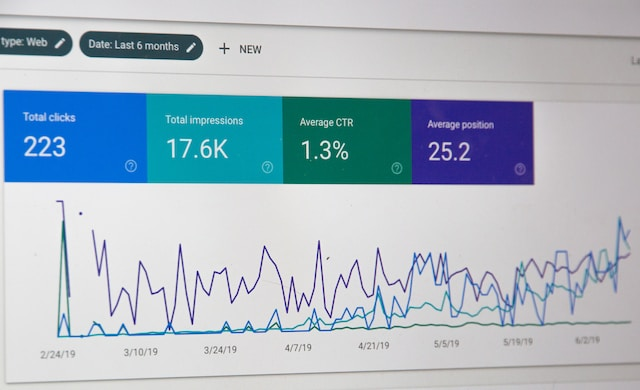
"Google Search Console showing total clicks, total impressions, average CTR, and average position over last six months."

You should be particularly careful and detailed when writing alt text that explains a graph or other visual content conveying useful information. Make sure to outline all relevant details precisely so that the user who hears the next knows what the image is showing.
"Boats in a canal in Venice lined by colorful rustic houses."

If your image's visual appeal is its main selling point, make sure to translate it through text by focusing on its descriptive aspect — but remember not to go overboard. This is a good alt text example for travel blog posts and other content types where the image is supposed to compel the user to take action.
"Sliced pizza on a wooden tray between sauces and a Coca-Cola bottle."

Choose your subject and focal point contextually when writing alt text. If your content was about Coca-Cola instead of a pizza, a better alt text would be "Coca-Cola bottle laid on a wooden tray next to a sliced pizza."
Key takeaways
- Alt text helps search engines and people using assistive technologies understand images within your content. It can boost your SERP rank and image search visibility by giving your articles more context and relevance.
- Your alt text should be well-optimized and describe the image accurately. Make sure to explain the image in enough detail without including unnecessary information.
- Add keywords to your alt text naturally and avoid over-optimization and keyword stuffing, as it can damage your SEO score.
- Formatting matters, so make sure to do it right — don't hyphenate alt text, and put a full stop at the end to separate the text from the content below it.
- While you can use decorative images, prioritize those that are contextually relevant to the surrounding paragraphs and write alt text that fits into the point you're making.
Conclusion
Even though alt text isn't an SEO deal-breaker, it can positively impact your ranking efforts if done well. Put yourself in the shoes of someone who might not be able to see the image, and write alt descriptions in a way that would best contribute to their experience.
Remember that it all comes down to context and relevance — use images where they make the most sense, and add appropriate alt text to them.
If you have some more questions about alt text or image SEO as a whole, we'd love to hear them — drop a comment below or tweet at us

